メニューバーにあるカテゴリー別のメニュー。
上の図だと、親カテゴリーが「趣味」で子カテゴリーが「ジョギング」となっています。
この場合で、「趣味」をクリックすると「趣味のカテゴリーページ」へ移動してしまいます。
今回は、親カテゴリーメニューをクリックしてもページが変わらないように設定したいと思います。
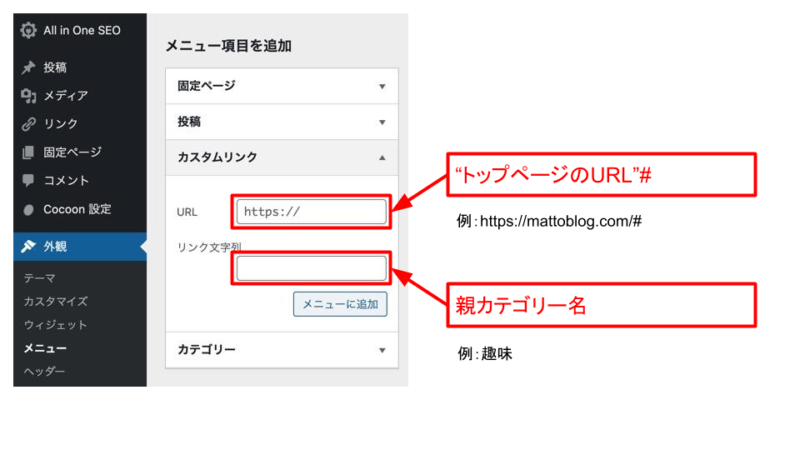
メニュー項目を追加で「カスタムリンク」で親カテゴリー名を登録をする。
管理画面の「外観」→「メニュー」でカスタムリンクからメニューへ追加します。
「URL」は入力しないと追加できないので、トップページのURLの後ろに「#」を付けましょう。
ちなみに、「URL」はトップページでも何でもかまいません。
メニュー追加後に、このURLを「#」だけに変更するからです。
「#」をつける理由は、親カテゴリー名のメニューをクリックしても、ページが変わらないですむからです。
次に、「リンク文字列」に親カテゴリー名を入力します。
そして、「メニューに追加」をクリックして登録します。
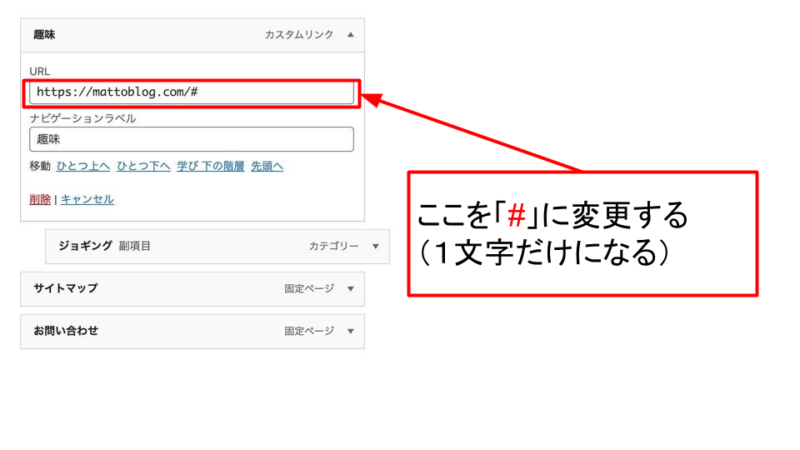
メニューに追加をしたら、子カテゴリーの上にメニューを移動し、詳細を展開します。
そして、「URL」を先ほど書いたように「#」に変更します。
これで、どのページからのメニューでクリックをしても、ページは変わらないようになります。
ちなみにURLは「#」ではなく、全て削除して空欄でも良いのですが、HTMLの<a>タグで、「href」が表示されなくなってしまいます。
<a>タグでhrefが表示されないのは気持ちが悪いので、「#」を入力し<a href=”#”>となるようにします。
どうでも良いかもしれませんが・・・
そして、最後に「メニューの保存」をクリックすることを忘れないようにしましょう。
ちょっとしたメニューバーの設定方法でした。
スポンサーリンク
スポンサーリンク